Promo Widget
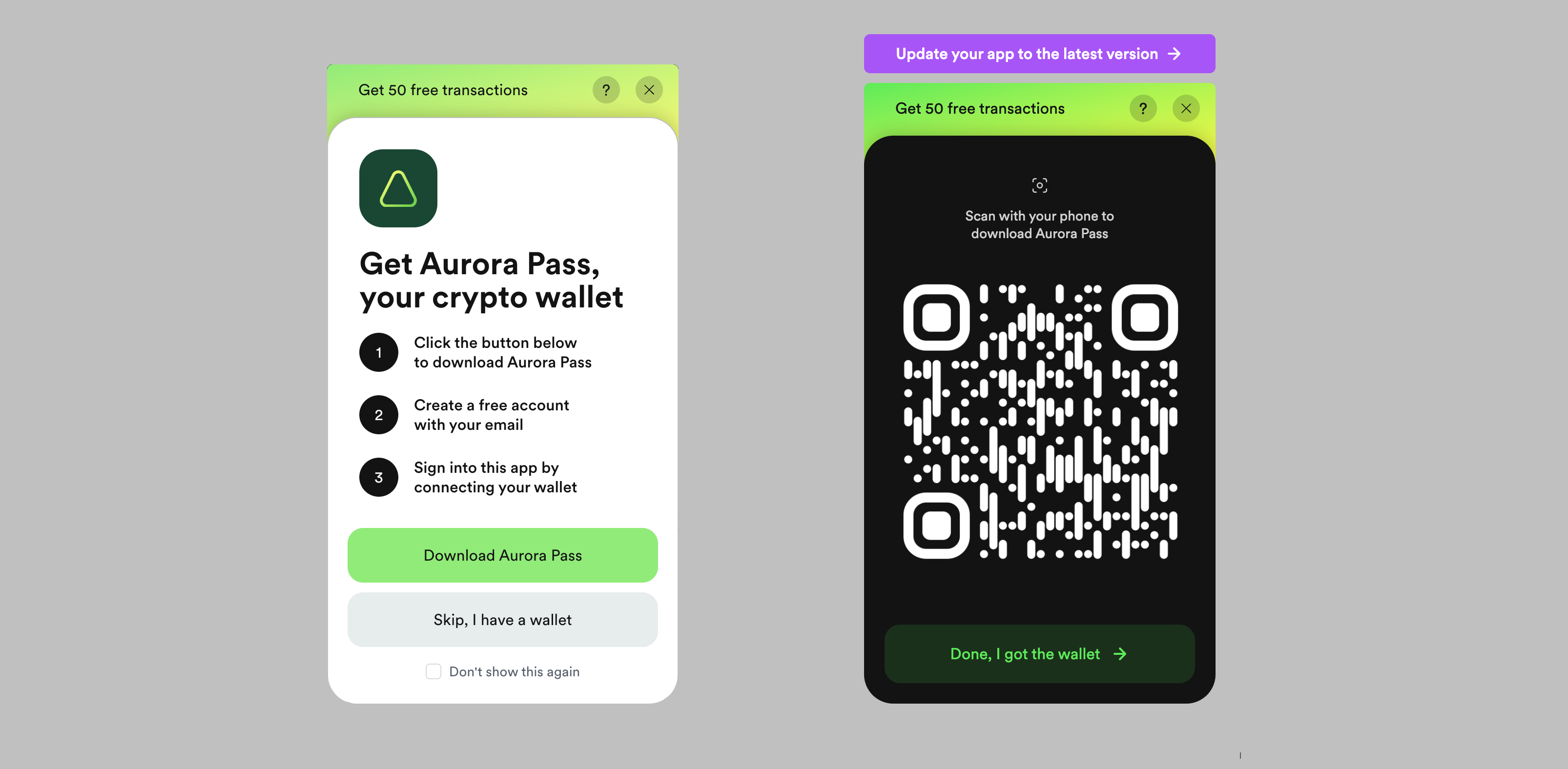
If you develop a DApp, you will need a way to get your users to install the Aurora Pass application on their phones. We have created a widget to simplify this step. This modal leads a user to download the wallet application for iOS or Android by scanning a QR code:

Users can always say they already have the wallet installed, and this popup won't be shown for them next time.
Quick integration guide
- Load a script from this link, and import it to your project.
- This adds a function to the
windowobject calledopenPromo. - To open the widget, call
window.openPromoand pass theonCompletefunction as a parameterwindow.openPromo({ onComplete: function }) - You can also check if the function is available before calling it
window.openPromo ? window.openPromo({ onComplete: function }) : function() - Optionally, you can hide the Update your app header by passing the
hideUpdateAppBlockvariable via theconfigargument:window.openPromo({ onComplete: () => {...}, config: {hideUpdateAppBlock: true}})
You can also find the same instructions here. A more detailed example of integration is below.
Detailed integration guide
In the case of building a React app, you can add the promo.js script to it by using the useEffect hook like this:
...
import { useEffect } from "react";
let scriptAdded = false;
function App() {
useEffect(() => {
if(!scriptAdded) {
const script = document.createElement("script");
script.src = "https://pass.auroracloud.dev/promo.js";
script.async = true;
document.body.appendChild(script);
}
}, []);
...
}
We assume the project we're working on here is a default create-react-app application to simplify things. You can read more about it here.
Then, let's add a function openModal to display our Promo Widget just after the imports somewhere:
...
const openWeb3Modal = () => {
alert("Just a placeholder for now. We will add Web3Modal here later.")
};
const openWidget = () => {
window.openPromo
? window.openPromo({ onComplete: openWeb3Modal, config: {hideUpdateAppBlock: true} })
: openWeb3Modal()
}
...
Now, we can set the onClick attribute of one of our UI components to display the modal. We can re-use the already existing App-link element to use the openWidget function:
function App() {
...
return (
<div className="App">
<header className="App-header">
...
<a
className="App-link"
href="#"
onClick={openWidget}
>
Open Promo
</a>
</header>
</div>
);
}
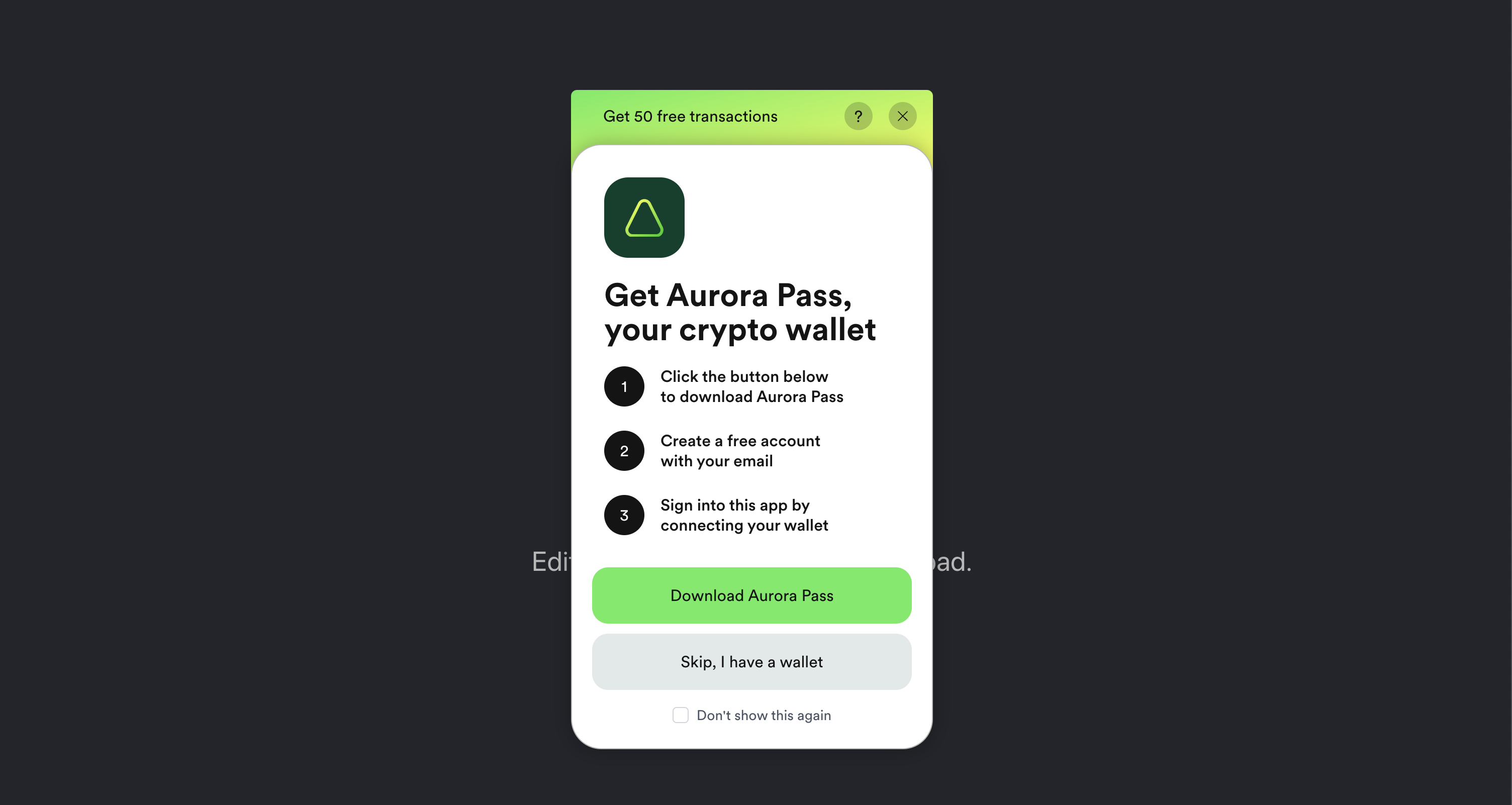
If you click on the Open Promo link, you will be able to see the Promo Widget now:

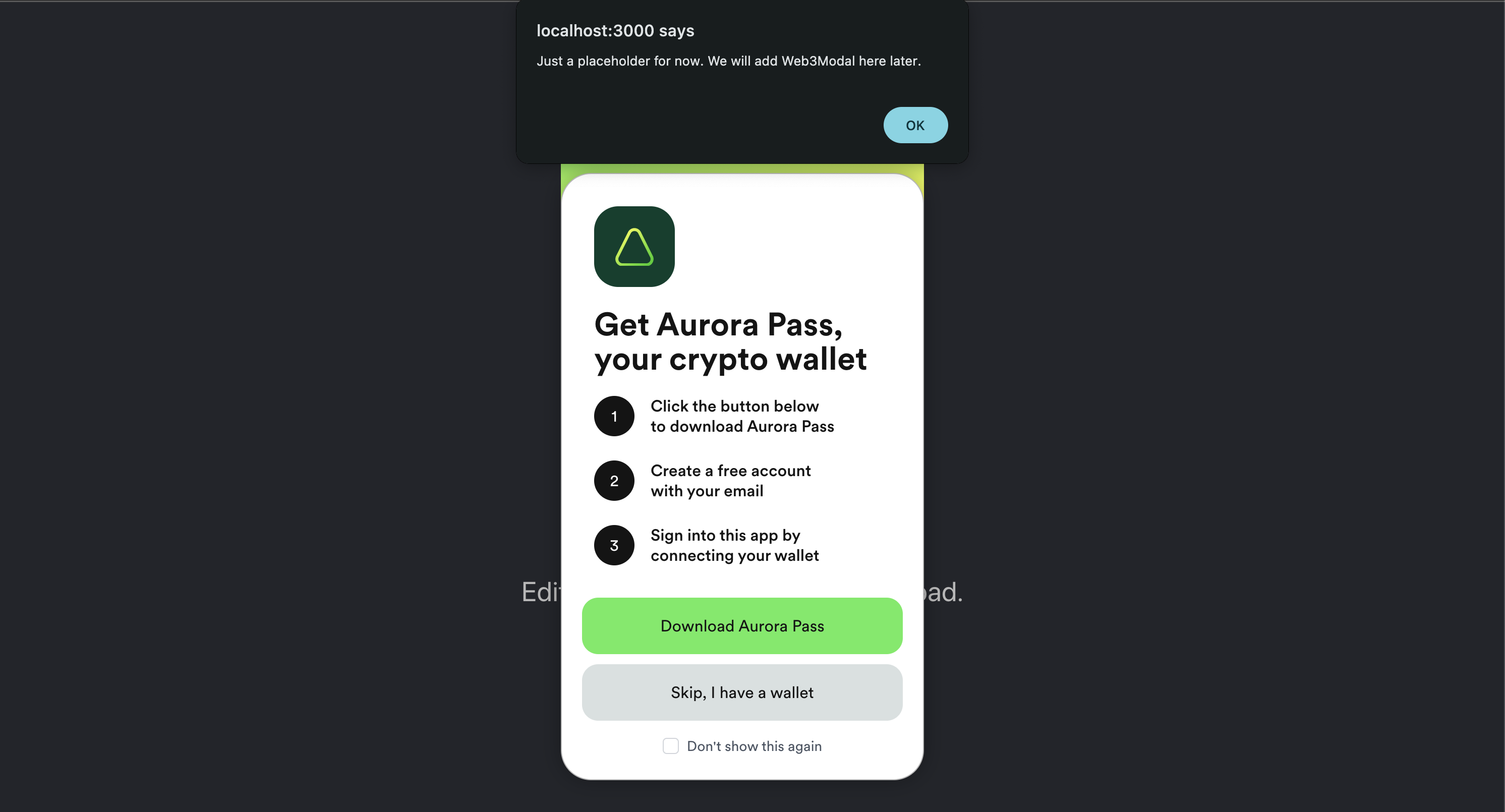
And then, if you click further on the 'Skip, I have a wallet' button, you will see the placeholder message about Web3Modal:

You can also look at the more extensive integration example here to learn how to add Web3Modal to your project, particular section describing it is here.
What should be called in the onComplete function?
The widget calls any function you pass to it. So you could pass anything to it, whether that’s opening Web3Modal or RainbowKit popups or any other function. But it works best and is meant to be used with WebModal v3 since the modal is styled similarly.
Examples of integration
To see the widget in use, visit one of the projects on the list:
Troubleshooting
Please, take a look at our Troubleshooting Page. In case you still have questions, please get in touch with our Support Team on Discord and open a support ticket there.